2024年十大热门 VS Code 扩展
Image preview
首先给大家介绍 Image preview 图像预览扩展。这个工具在使用 HTML 或 CSS 时非常有用,因为它允许我们直接在代码旁边的侧边栏中预览图像。它非常适合在不离开编辑器的情况下验证图像 URL,很有用。

Indent Rainbow
接下来,给大家介绍的是 Indent Rainbow,它通过对每个缩进级别进行很好颜色区分,这使源代码更容易阅读。
这种视觉区分增强了可读性,可以显著提高我们的编码效率。

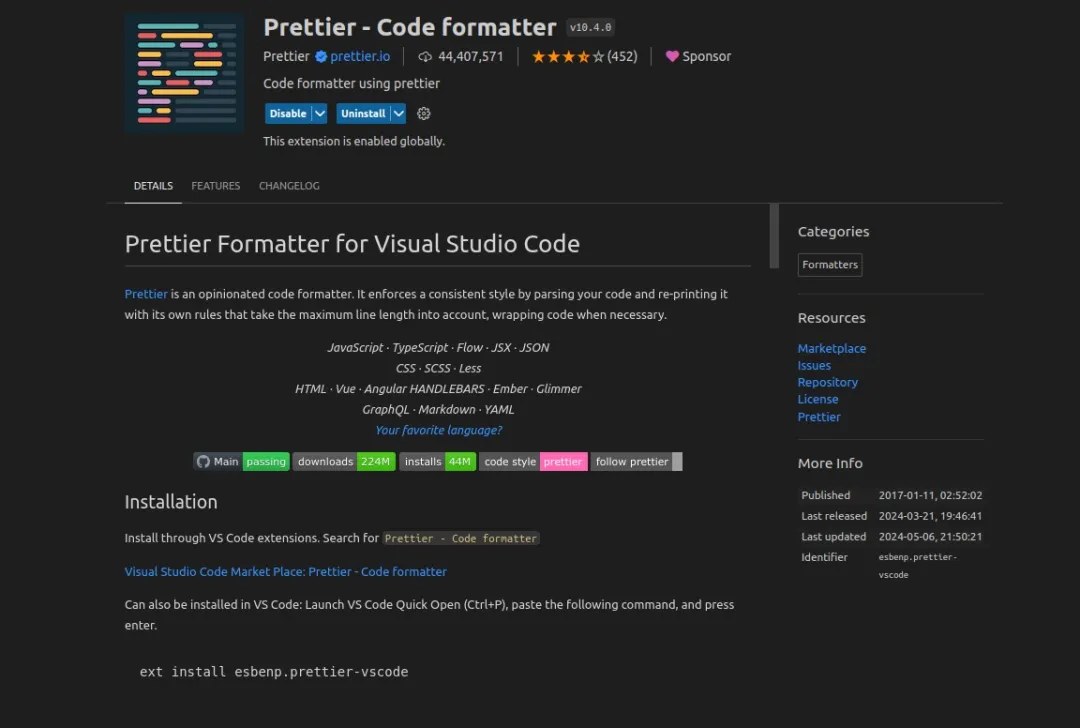
Prettier
Prettier 是另一个开发者必备工具。此扩展会自动格式化您的代码,支持从 HTML 到 JavaScript 等多种语言。
只需按下即可Ctrl+Shift+I,立刻美化我们的代码!

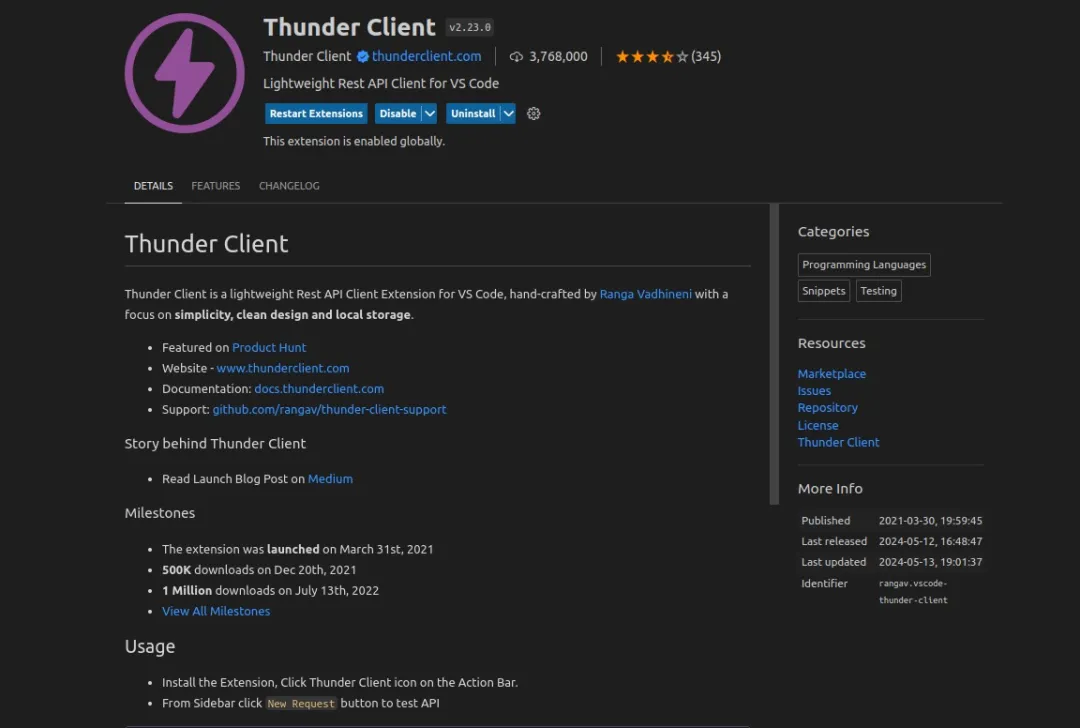
Thunder Client
对于经常使用 API 的人来说,Thunder Client 可是相当有用。
它允许我们直接在 VS Code 中测试节点,不需要使用 Postman 等外部工具。您可以发出请求、查看响应,甚至无缝管理参数。

Turbo Console Log
Turbo Console Log 是 JavaScript 调试之革命性工具。
只需使用简单的快捷方式,你就可以快速插入和管理 console.log 语句,这让调试变得轻而易举,快捷有趣。

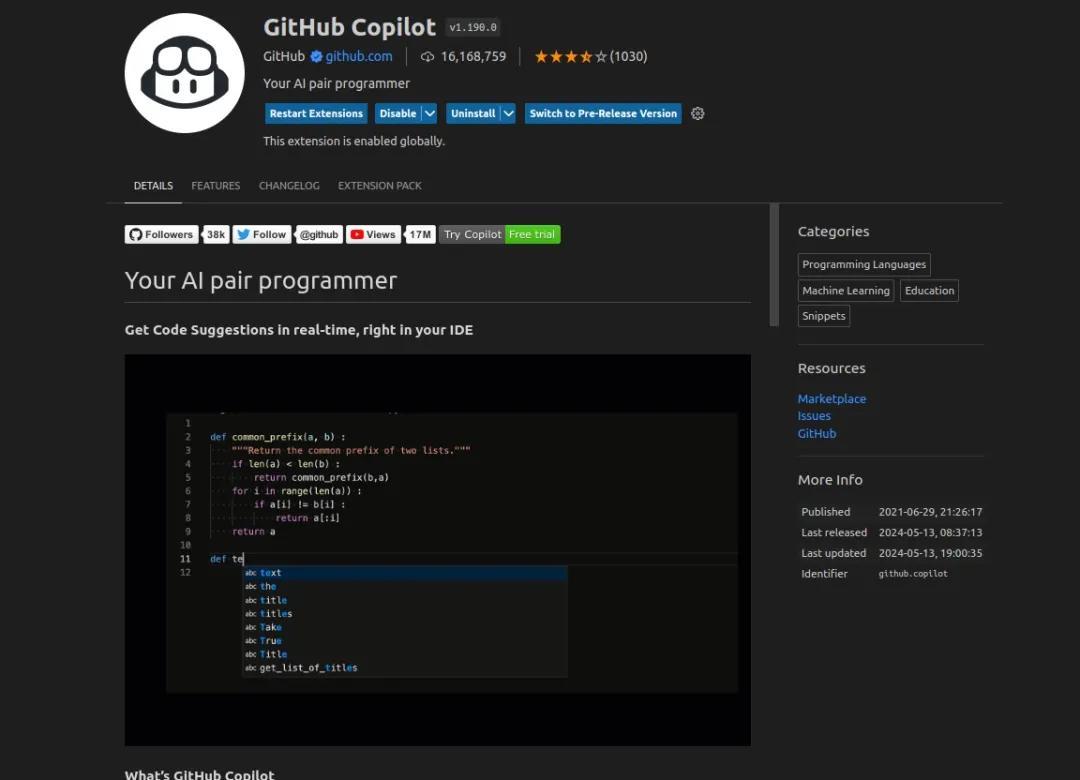
GitHub Copilot
GitHub Copilot 由 AI 提供支持,可以在输入时提供代码建议,从而显著加快您的开发过程。
它甚至可以帮助编写整个函数、类,并预测代码的下一部分。

Live Server
Live Server 是一款适用于 Web 开发人员的出色工具。
它允许开发者在编辑代码时查看网页的实时更改,从而直接从编辑器模拟实时环境。

Import Cost
Import Cost 用来显示导入的软件包的大小,帮助开发者保持应用程序轻量级。它对于优化 React、Vue 或 Angular 等框架中的性能特别有用。

GitLens
GitLens 可以允许我们直接在编辑器中显示谁进行了更改、何时进行的更改以及更改的内容,从而增强开发者的版本控制体验,这对于协作项目非常有用。

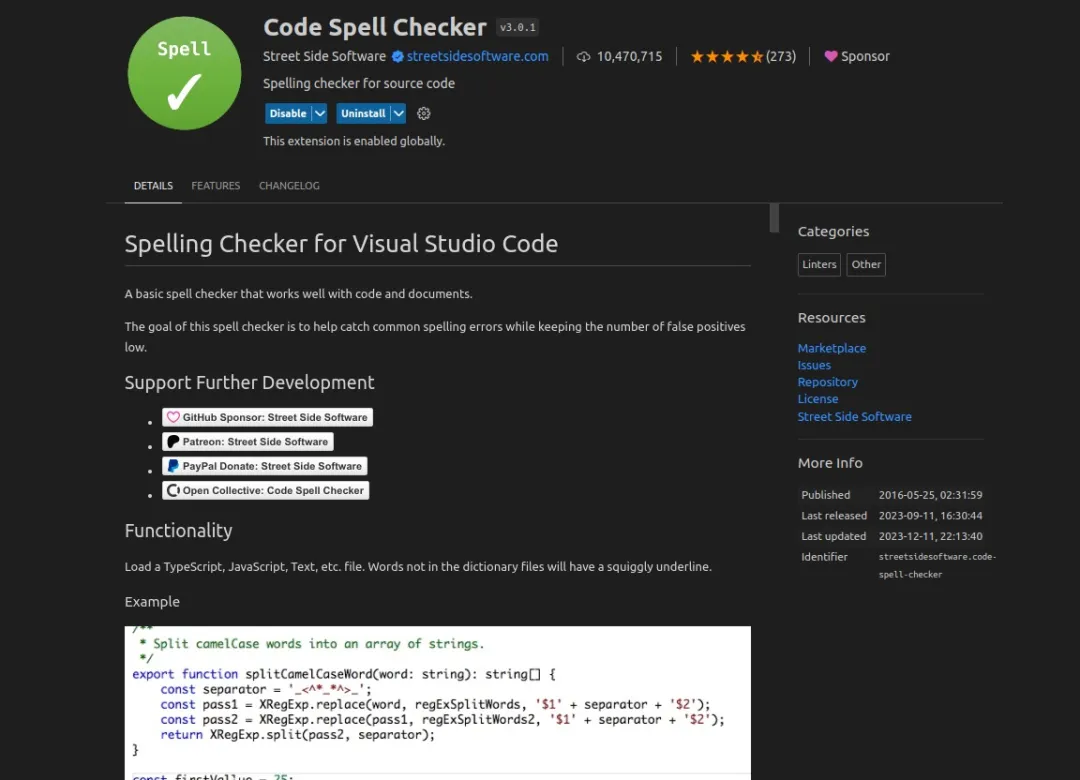
Error Lens & Code Spell Checker
最后推荐的扩展插件是Error Lens 和 Code Spell Checker ,这两个扩展对于维护代码与编码质量必不可少。
Error Lens 可以立即突出显示语法错误,而 Code Spell Checker 则可以帮助非英语母语人士识别与纠正拼写错误。