AS-Editor 是一个基于 Vue.js 的 H5 低代码页面生成工具,提供了可视化拖拽编辑界面,允许用户通过直观的操作生成页面,从而显著提升前端开发的效率。
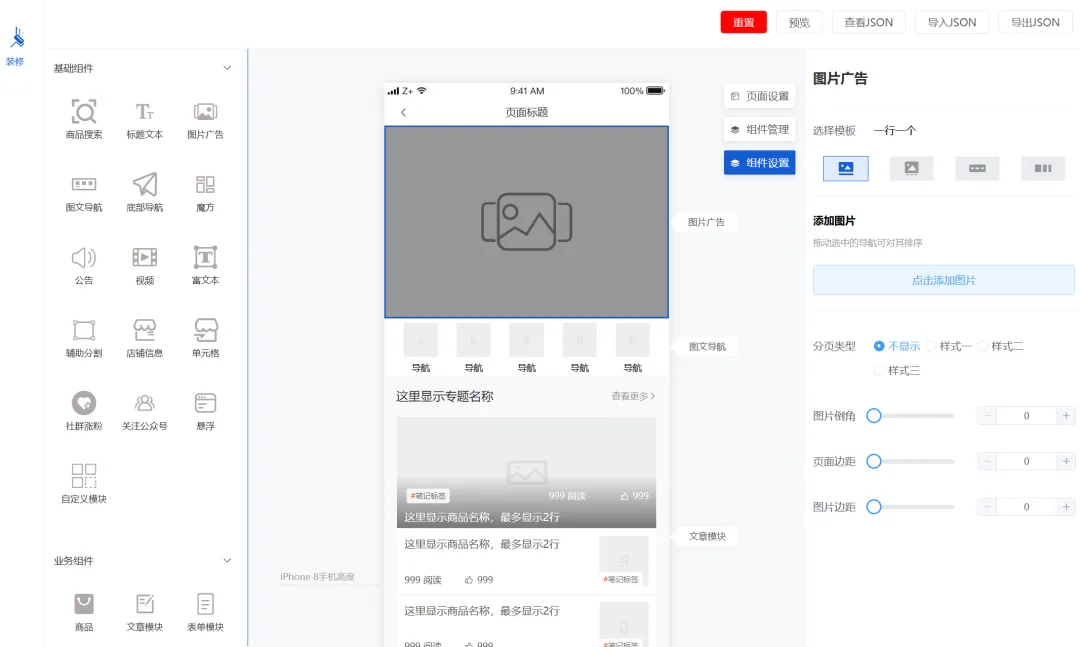
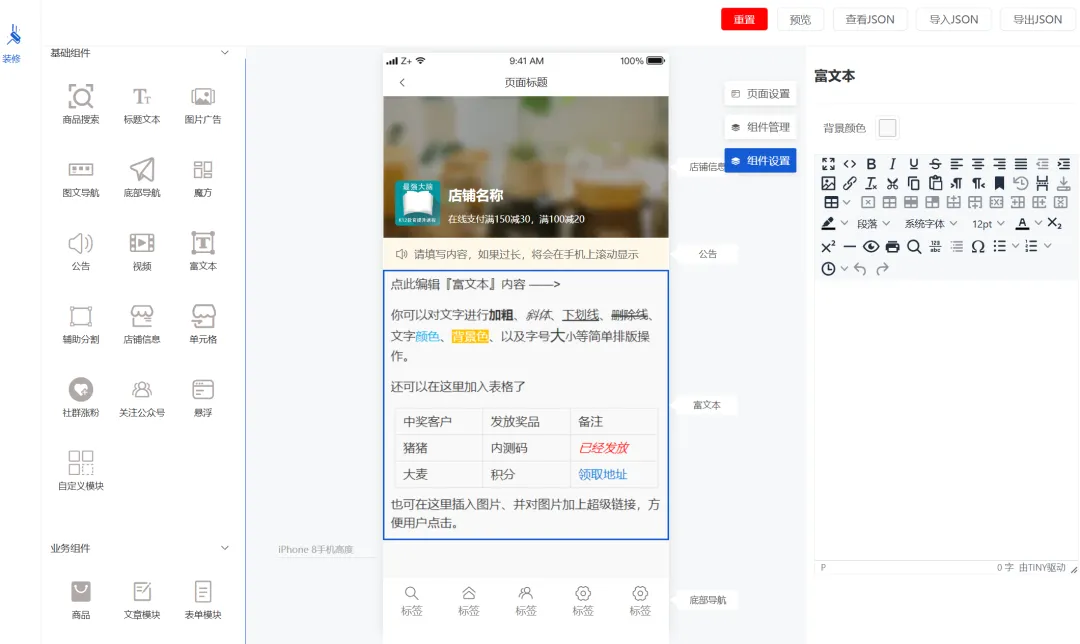
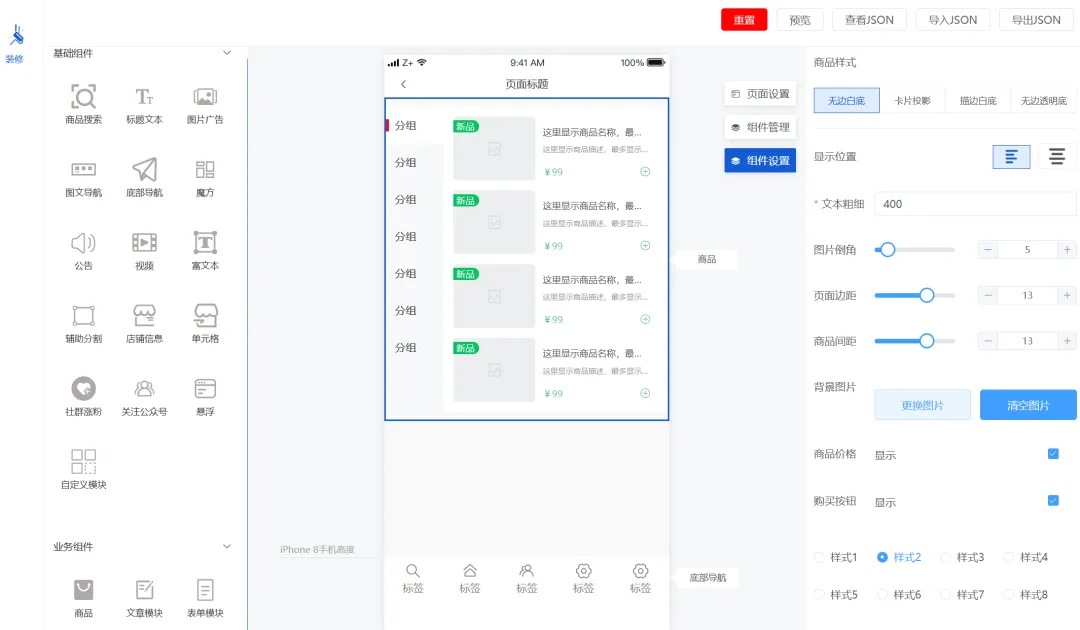
设计器及页面预览:



包含组件模块:
基础模块:搜索输入框、标题文本、表单模块、图片轮播、图文导航、底部固定导航、图片魔方布局、滚动公告栏、视频组件、富文本编辑器、辅助分割栏、单元格。
业务模块:店铺背景图文信息、社区涨粉、关注公众号、商品、文章、以及可以自定义模块。
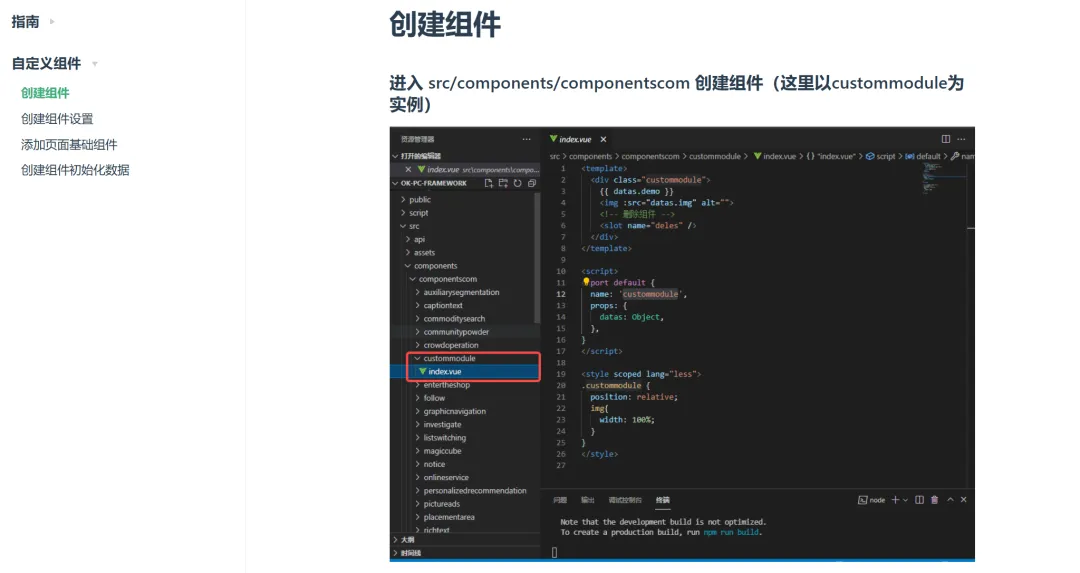
除此之外还可以根据需求自定义创建组件:

通过设计器生成的 JSON 数据可通过 AS-Editor-H5 转换成 Vue 页面,AS-Editor-H5 地址见文章底部。
项目安装:
npm install // 安装 node_modules 模块
npm run serve // 运行项目功能和特性:
组件模块设置:点击组件,右侧显示相应功能设置,包括图标、图片、布局、背景颜色、标题描述信息、位置大小方向、模块类型等等。
其他设置:包括页面顶部标题、描述、返回按钮、颜色、高度设置,以及组件排序、页面预览、重置功能。
可视化拖拽:用户可以通过拖拽组件来构建页面,无需手动编写代码。
页面生成:支持通过可视化编辑直接生成页面 JSON 数据,并转换成页面,加快开发速度。
JSON 定义:允许通过 JSON 格式定义 UI,使得界面的配置和修改更加灵活,可导入导出 JSON 数据。
移动端友好:设计时考虑了移动端的需求,可以轻松集成到移动应用中。
