转载自:开源先锋
大家好,我是开源君!
VS Code 和 GitHub,相信大家对这两个工具都不陌生。但你有没有考虑过在VS Code上直接查看GitHub仓库的代码呢?
最近,我在GitHub上发现了一个很棒的项目-github1s。这个项目可以让你1s时间实现在VS Code界面上阅读GitHub上的开源项目代码,实现了两者之间的无缝连接。
项目特色
基于VS Code:github1s是在VS Code的基础上构建的,在浏览器中提供了与VS Code一致的开发环境和功能。
即点即用:只需在GitHub仓库的URL中加入1s即可快速访问github1s。
高度一致性:github1s提供了与GitHub仓库一致的代码结构和内容展示,包括文件树、文件内容、提交历史等。
多种主题和插件支持:github1s支持多种VS Code主题和插件,可以根据个人喜好进行定制化配置,使使用体验更加个性化。
使用体验
使用方法也很简单,项目叫github1s,我们只需要在浏览器中输入GitHub链接中的"github"加上"1s",然后按下回车即可实现。
比如,之前推荐的一个终端自动补全工具Fig的项目地址为
https://github.com/chubin/cheat.sh如果在GitHub上打开,会显示如下的页面:

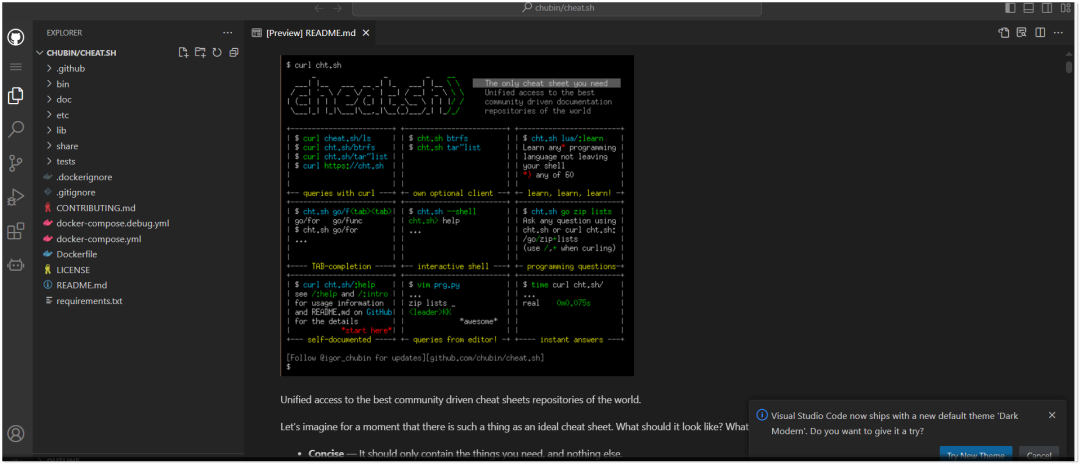
但是,如果在"github"之前加上"1s",然后按下回车,将会发生魔法般的事情,直接进入到VS Code界面,
链接变为:
https://github1s.com/chubin/cheat.sh
通过在浏览器中打开github1s并进入cheat.sh项目的源代码,相当于在浏览器中打开了一个在线版的VS Code,从而实现了非常方便的代码查看体验。
完全不需要进行克隆操作,也不需要进行任何配置,打开速度非常快,而且界面和图标与我们熟悉的VS Code完全一致。
不过需要注意的是,代码是以只读模式打开的,我们只能查看代码,无法进行修改。
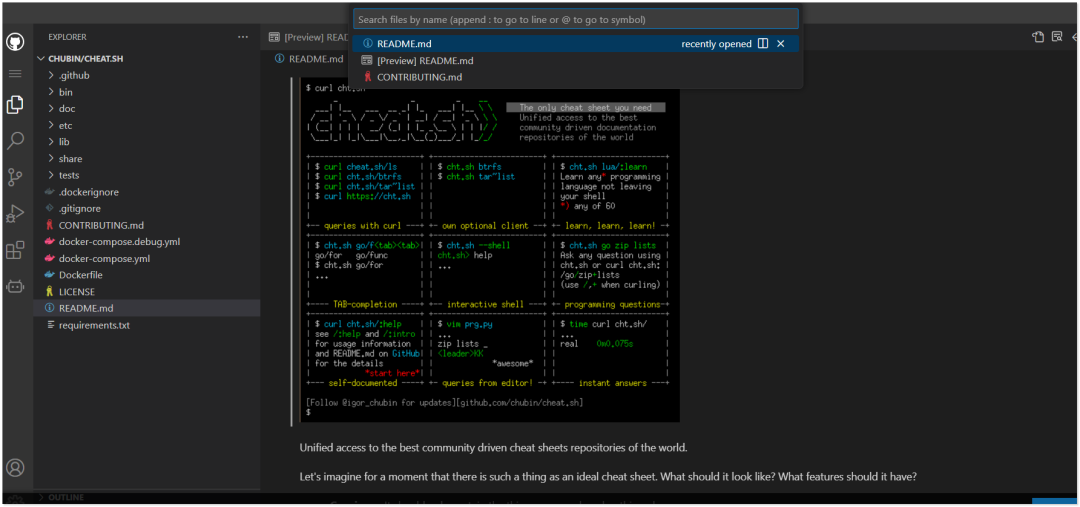
另外,github1s中也可以使用VS Code中的快捷键,比如
使用Ctrl + P可以快速找到一个文件,这使得代码的导航和编辑更加高效。

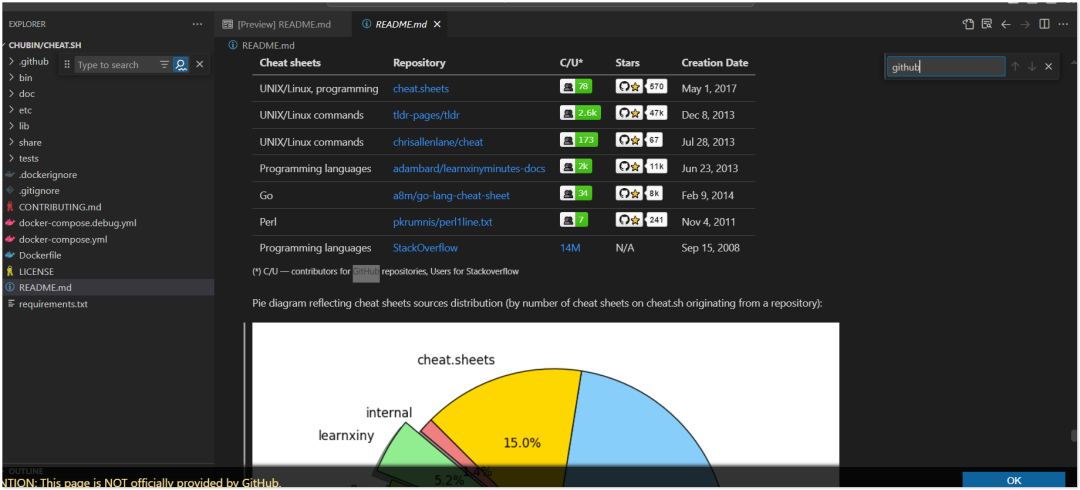
Ctrl + F 文本搜索

另外,项目作者还搞了一个 Chrome 插件 - Open in GitHub1s。

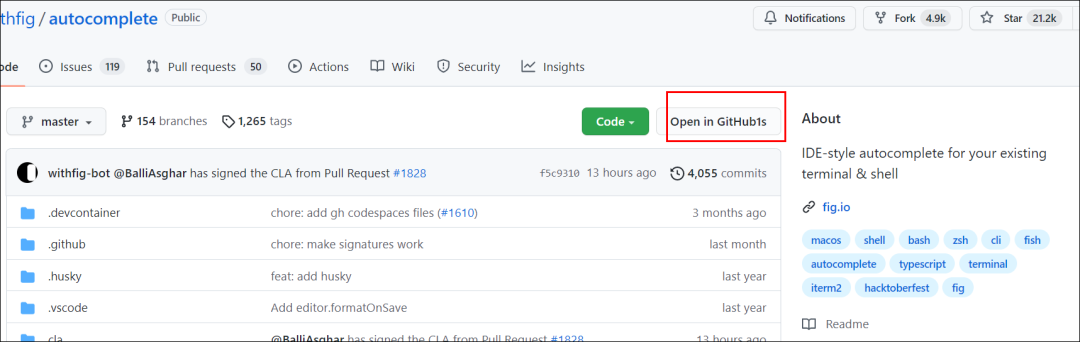
安装之后,会在项目的旁边多出一个Open in GitHub1s 的按钮,如图所示:

直接点击就可以直接跳转到刚刚 github1s.com 打开这个界面,是不是更方便了!
如果你对该项目的实现原理、二次开发的方法感兴趣的话,可以去项目地址进行查看,作者做了很详细的介绍。
