转载自:程序员Sunday
转载日期:2024-10-29 山东
Hello,大家好,我是 Sunday。
在日常的工作中,我经常会帮同学【远程调试代码】。在远程时,我发现 很多同学会大量使用 console.log 进行打印调试。打印的数量之多,让同学自己都摸不清哪个打印对应哪个内容了😂。
毫无疑问,console.log 是一个很好的调试方式。但是 如果我们滥用它,效果反而会适得其反!大量打印信息堆积如山,反倒使得我们难以理清各条输出的对应逻辑!
因此,我们可以寻找可好的调试方案,来解决 console.log 过多而导致的混乱问题。
console 不止 log
没错!console 不止 log ,console 对象内部提供了很多的方法。在之前的文章中,我们提到过这一点:调试只会console.log?来看一看这 6 种惊艳的调试技巧!
使用更多的 console 方法配合可以帮助我们大幅提升调试的效率。
1. 使用 console.dir() 打印对象
console.dir() 是一个专门打印 对象 的 API。
console.dir() 方法可以显示指定 JavaScript 对象的属性列表,并以交互式的形式展现。输出结果呈现为分层列表,包含展开/折叠的三角形图标,可用于查看子对象的内容。
因此,当我们打印对象时,可以使用 dir 代替 log
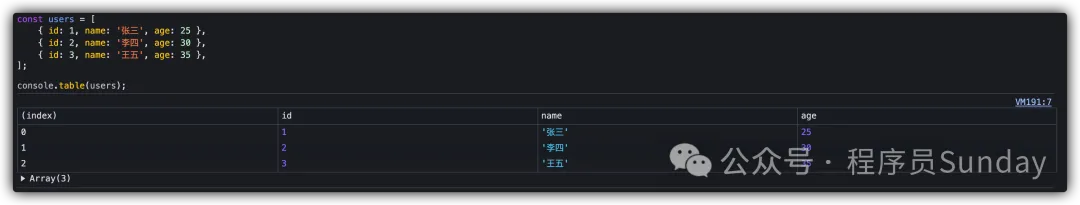
2. 使用 console.table() 打印数组
如果想要打印数组的话,那么 table() 是首选方法:
const users = [
{ id: 1, name: '张三', age: 25 },
{ id: 2, name: '李四', age: 30 },
{ id: 3, name: '王五', age: 35 },
];
console.table(users);一句话:贼清晰!

3. 使用 console.clear() 清理控制台
这个 API 可以帮我们解决控制台打印过多的问题。
如果我们要开启一轮新的调试,那么可以在开始前执行 console.clear(),清空之前的控制台打印。
这样,可以帮我们更加专注的针对本次的调试,而不需要被之前的打印信息所误导!
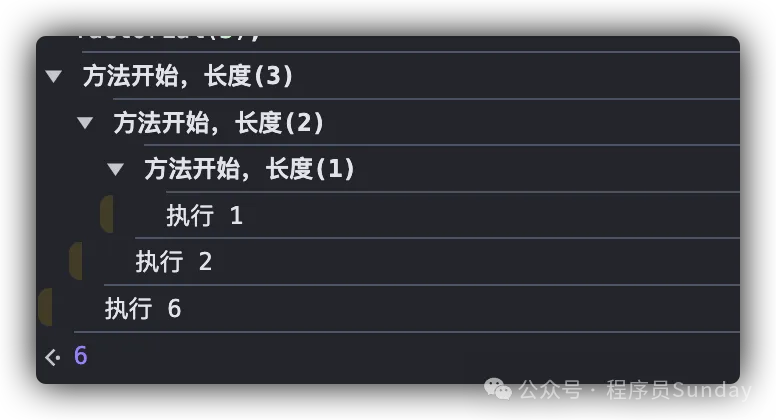
4. 使用 console.group() 控制打印组
这在 嵌套函数、递归 中非常有用,配合 console.groupEnd() 可以帮助我们完成分组打印。
比如下面的场景:
function factorial(n) {
console.group(`方法开始,长度(${n})`);
if (n <= 1) {
console.log("执行 1");
console.groupEnd();
return 1;
} else {
let result = n * factorial(n - 1);
console.log(`执行 ${result}`);
console.groupEnd();
return result;
}
}
factorial(3);最终,打印结果如下:

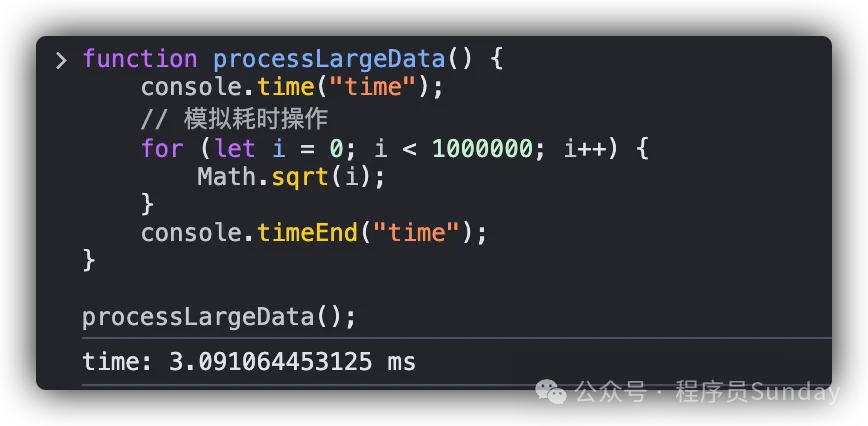
5. 使用 console.time() 完成计时
console.time() 配合 console.timeEnd() 经常用来处理 计时操作。
比如,我们想要测试一个函数的执行耗时,那么就可以通过这种方式完成:
function processLargeData() {
console.time("time");
// 模拟耗时操作
for (let i = 0; i < 1000000; i++) {
Math.sqrt(i);
}
console.timeEnd("time");
}
processLargeData();计时结果如下: